さて、レスポンシブをやっと仕上げて(仕上がったつもり・・・)、最終チェックに入りました。
まずは、カンプの1ページ目に書いてある確認事項を見直して、抜けがないかチェック。
タイトルや、メタディスクリプションはOK!
フォントが当たってないやん・・
フォント周りの確認から入ろうと、しょーごさんが提供してくれているこちら↓のサイトを一読し、検証ツールで確認しました。

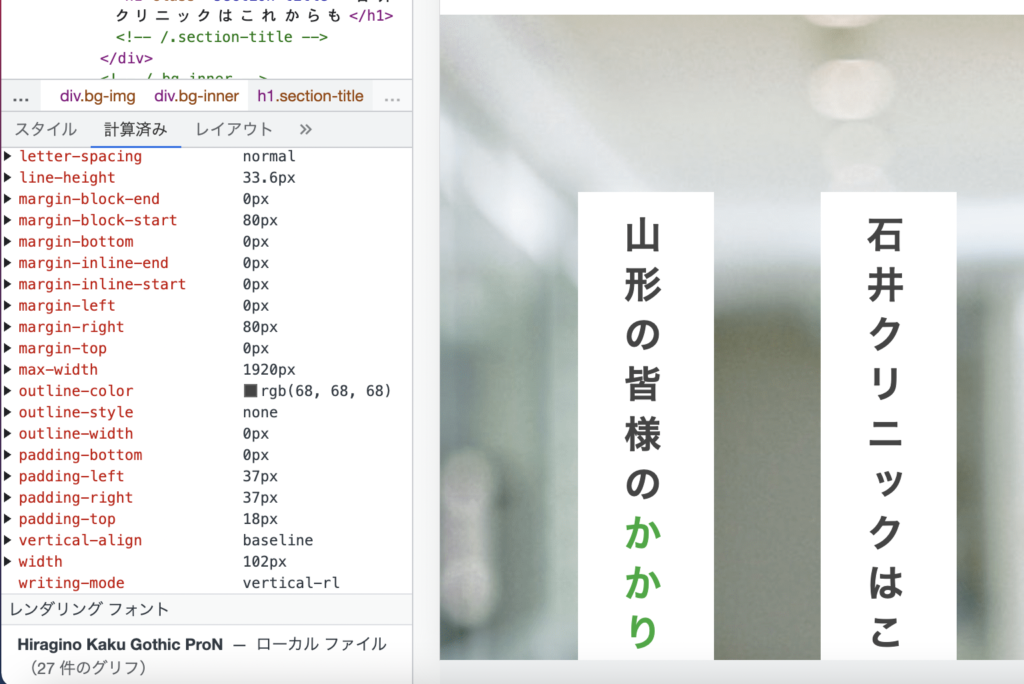
フォント、当たってないやん・・・
Noto Sans JPの指定なのに、「Hiragino Kaku Gothic ProN」になっているぅ〜〜〜〜!

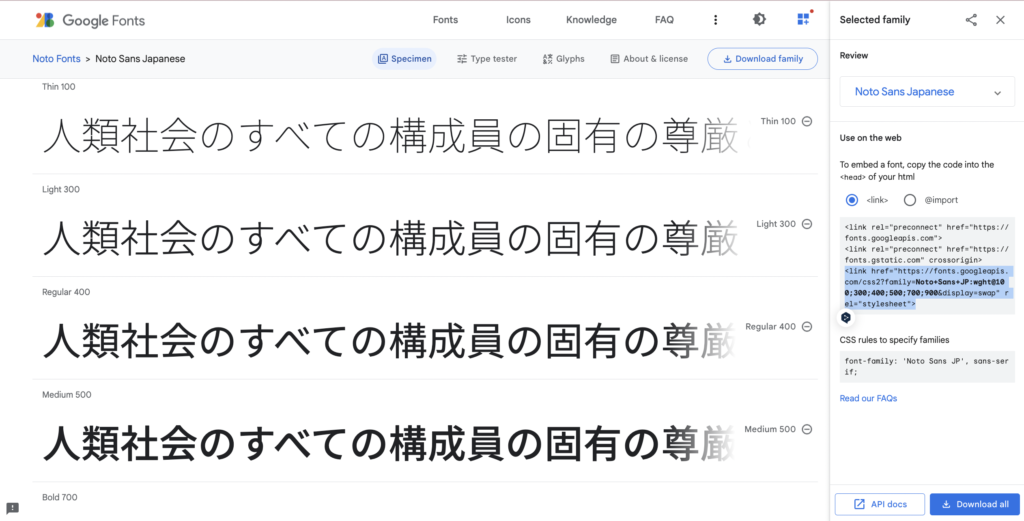
「Google Fonts」のサイトからやり直して、HTMLのheadタグにリンクを貼り直し、念の為CSSの記述も、コピーペーストで書き直しました。
以前にGoogle Fontsで使用した別のフォントのリンクが残っていたからかな??原因は不明ですが、紛らわしいので他のフォントは一旦「Remove All」で削除しておきました。ふぅ〜。

レスポンシブの抜け穴
私のメディアクエリの書き方が悪いのかもしれませんが、レスポンシブで、とある一定の幅の時だけ余白がなくなる・・・。
スマホ→スマホ横向き→タブレットと横幅が広くなるまでは良かったのですが、タブレットで指定したmax-width: 999pxから、コンテンツの幅である1180pxの間まで、余白がありません。。。
これは、メディアクエリの調整はどうすれば良いのだろうか・・・。
色々やったけど頭がこんがらがってきちゃったので、メディアクエリに、999px~1180px幅でもう一つ書き足して、余白を調整しました。
これで合っていたのかな???
大画面で見た時の表示崩れ
カンプに、ビューポートとデザインのサイズ幅が1920pxと記載があったので、max-width:1920pxで記述していたのですが、そうすると、2000pxくらいの大画面で見た時に、画像が足りなくて右側に余白ができてしまっている!!!
チェックリストに載っていた通りの失敗。。。
どういうふうに記述すれば良いのか分からなくなってしまったので、とりあえずmax-width:1920pxの記述を消しました。合っているのかしら??コンテンツ幅は、wrapperで指定している1180pxの中に収まっているので、画面幅が広くなっても横に広がってしまうことはありません。
ですが、うーん、色々とスッキリしない。。
ようやくサーバーアップロード!
なんだか自分で納得できていないところも多いのですが、とりあえずフォント周りやデザインの確認が済んだので、やっとサーバーアップロードに進みました!
しょーごさんがお勧めされているConohaWingは、このブログを書くために契約済みだったので、そこに新規でドメインを追加。無料で取得できました♪これから、上級までの課題はこちらに格納していきたいと思います。

ConohaWingを使った今回のサーバーアップロードは、簡単にできましたが、実際にはFTPを使用して自分でアップする場合が多いそうなので、今度やってみたいと思います。
FTPとか、Fillazilla??(正確に覚えていません・・・)でしたっけ?をつかったやり方、勉強しておこうと思います!
SSL化するのに、サーバーにリクエストしてから、数分?ほど待たないといけないみたいです。今日は7時間も取り組んだので、流石に疲れました・・・。
一発合格の自信はないですが、、とりあえずSSL化が終わったら、一旦提出したいと思います。







コメント