昨日、やっとHTML&CSSが完成し、手順にしたがってConohaWingのサーバーにファイルをアップロードできました。
「ディレクトリアクセス制限」のところからBasic認証もかけて、完璧!と思っていたのも束の間。
早速、実機(私が使用しているiPhoneSE)で見たら、、、表示が崩れているではありませんか・・・。
アップロードしたファイルはどうやって編集するの?
がっくりしながら、CSSをまた編集したのですが、数行書いたところで、え、これはどうやってサーバーにアップしたら良いのだろう???
とりあえず、普通のドキュメントファイルと同じように、一旦サーバーにアップしたファイルをファイルマネージャーから削除して、PCに保存してあるフォルダからVSCodeで編集。編集が終わったファイル一式を、再度アップロードしてみました。
で、実機でもう一度アクセスしてみたのですが、パスワードの入力画面が出てこない・・・。Basic認証が外れちゃった??
しかも、編集が反映されていない気がする・・・。
なので、「ConohaWing ファイルアップロード 編集」 とか「上書き」、とかで検索して、すでにアップロードしたファイルを編集したい時はどうすれば良いのかをググりました。
本来は、すでにアップしたファイルを一旦ダウンロードし、編集してから再度アップするという手順のようです。
ということは、一旦ファイルをアップしてしまえば、手元のPCフォルダに入っているファイルではなく、あくまでもサーバーにあるファイルをオリジナルとして扱う、ということでしょうか???
まぁ、そうでないと複数人(制作会社やお客様)で共通のファイルを管理することができないので、そういうことなのでしょう・・・。
Basic認証がかかっていない?!
Basic認証をかけたのに、パスワード入力用のウインドウが出てこない・・・。
あれこれググっているうちに、いつもお世話になっている「Webの神様」のyoutubeに、「Web業界の常識」という動画がありました。こちらを視聴して、とりあえず「スーパーリロード」してキャッシュ(ブラウザに残されている記録)を削除。
ブラウザはGoogle Chromeを使っているのですが、Chromeに保存されている「閲覧履歴」と、「保存されているパスワード」なども一旦削除しました。
そして、「シークレットウインドウ」で再度サイトを表示してみると、、また普通に開けたんだけど・・・。パスワード入力画面が出てきません!
そこで、ConohaWiingの設定画面に戻って、「ファイルマネージャー」>「ディレクトリアクセス制限」のところから、一旦、こちらの右端のゴミ箱マークを押し、ディレクトリ自体を削除(ディレクトリを指定せず、サイト全体に制限をかけていたので、「> / 」のマークしか表示されていませんね・・・)。

削除した後に、再度+(プラスマーク)を押して最初からやり直し、ユーザー名とパスワードの設定をしたら、Basic認証をかけることができました!
設定が終わってから、シークレットモードでウインドウを開いたら、ちゃんとパスワード入力画面が出てきました。
ふぅ〜、、、これで何時間かかったんだ・・。
実機(iphoneSE)で表示確認
実機で見た時に、まずはサイト冒頭のロゴが大きすぎると感じたので、ロゴを少し小さくしました。
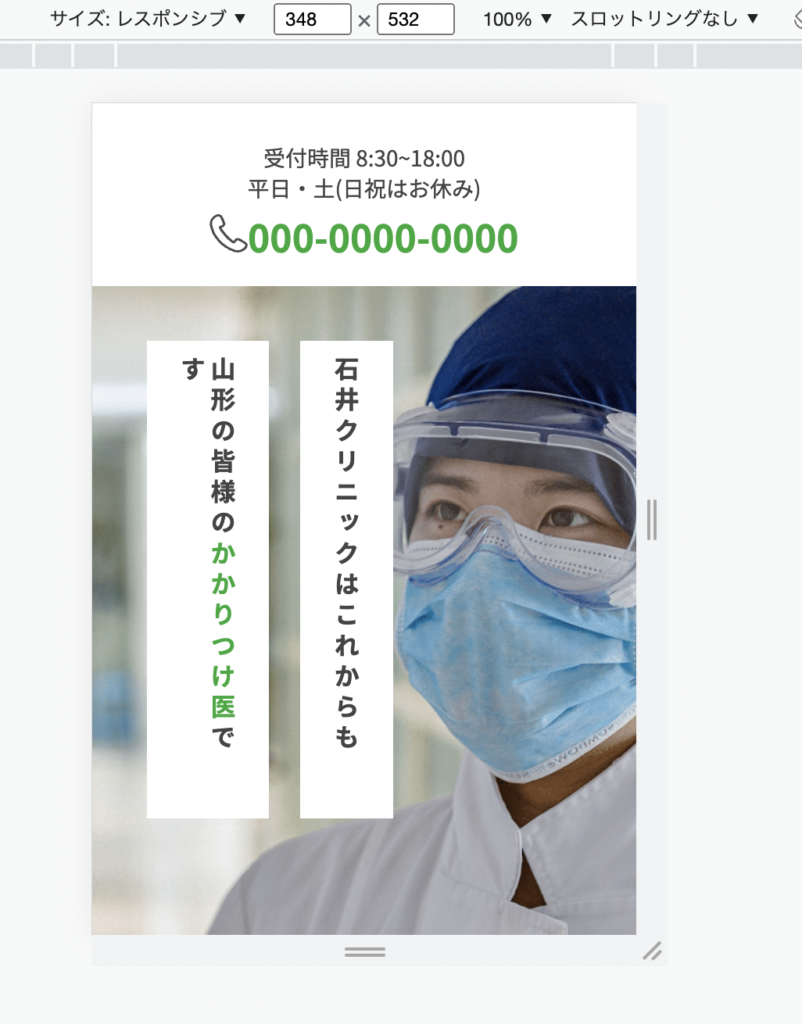
そして問題の、メインビジュアル上のタイトル。背景の上にinnerを敷いて、innerの高さを背景の80%として高さを固定していたのですが、実機でみると、文字が折り返して改行されていました。

これはなぜかと言うとですね、PCでレスポンシブを組んだ時に、横幅ばかりに気を取られ、実機の「縦幅」を考慮していなかったからです!!!!
実際、レスポンシブに関するウェブサイトや動画を見ても、横幅についてのレクチャーはたくさんあるのですが、縦幅について言及していたものに出会ったことはありません。
PCで作業をしていると、縦幅はPCで見ているそのままで、横幅だけをスライドさせて確認していました。
これからは、縦幅にも気をつけてレスポンシブを組みたいと思います。
とりいそぎ、innerの高さを85%に変更してみて、PC上ではちゃんと表示されているのですが、実機でみるには、またサーバーにアップロードするまで確認できないと言うことですよね??!!この辺の作業フローが、まだイマイチよく分かっていません。
道のりは遠い・・・。







コメント