今日は、しょーごさん課題中級のHTMLの続きをやっていきます。
ブログカードは、ul&liタグ?それともarticleタグ?
ブログのセックションから書き始めたのですが、早速、使用するタグで迷走・・・。
何も考えずに、「リストだからulとliタグでしょう!」と思っていたのですが、ハテ?ここからブログの記事に飛ぶんだから、aタグがいるよね??liの中にaタグ??じゃそれぞれクラス名は何をつけるの??と悩んでしまいました。
しょーごさんが共有してくれている、「完走者の作品」を検証ツールで見てみると、リストタグで囲っている人もいれば、articleを使っている人も!
でも、articleって記事に使うタグだよね?と思いながら、良いこと思いつーいた♪
しょーごさんのブログはどうなっているのか覗いてみました。(反則?)
ブログカードは、articleタグで囲って、さらに中のアイテムにはaタグを使い、クラス名に「link」とつけている!なるほど!
ということで、マネさせて頂きました。日付のところは、しょーごさんはspanを使っていましたが、私はtimeタグを使って、datatime属性をつけました。
watching ——-
先日苦労してなんとかSassの環境構築を終えましたが、SassでCSSを書くのは今回が初めて。
まず、のせっちさんのnoteに載っていた通りにフォルダとファイルを作って、SassファイルにCSSを書き始めたのですが・・・。
コンパイルってどうするの???
ターミナルで、編集中のフォルダに移動して、「npx gulp sass」 と入力すれば、コンパイルされてstyle.cssの中にちゃんとCSSが生成されてスタイルも当たっているのですが、え、これって毎回「npx gulp sass」を書かないといけないの??いや、自動でできる方法があるはず!
※ちなみにMacだと(?)sudo npx gulp sassと書いて最初にPCのパスワードを入れないと、permissionエラー(認証エラー)になってしまうので、私が書く時は、前にsudo(スドー??スードゥー??w)をつけています。
と思っていると、Vscode下の青いメニューバーのところに、「watching」というメニューを発見!!
これは、押せば勝手にコンパイルしてくれるやつでは?!と思って押してみると、watching….の表示は出ますが、コンパイルされない・・・。
先日、どなたかのブログを見て、Vscodeに自動コンパイルの拡張機能を入れたのを思い出し、ググってみる。
すると、、、むむむ???ターミナルでいちいち入力しなくても、もっと簡単に、VscodeにSassファイルだけ作って、拡張機能で自動コンパイルするやり方があるやーーーーん!

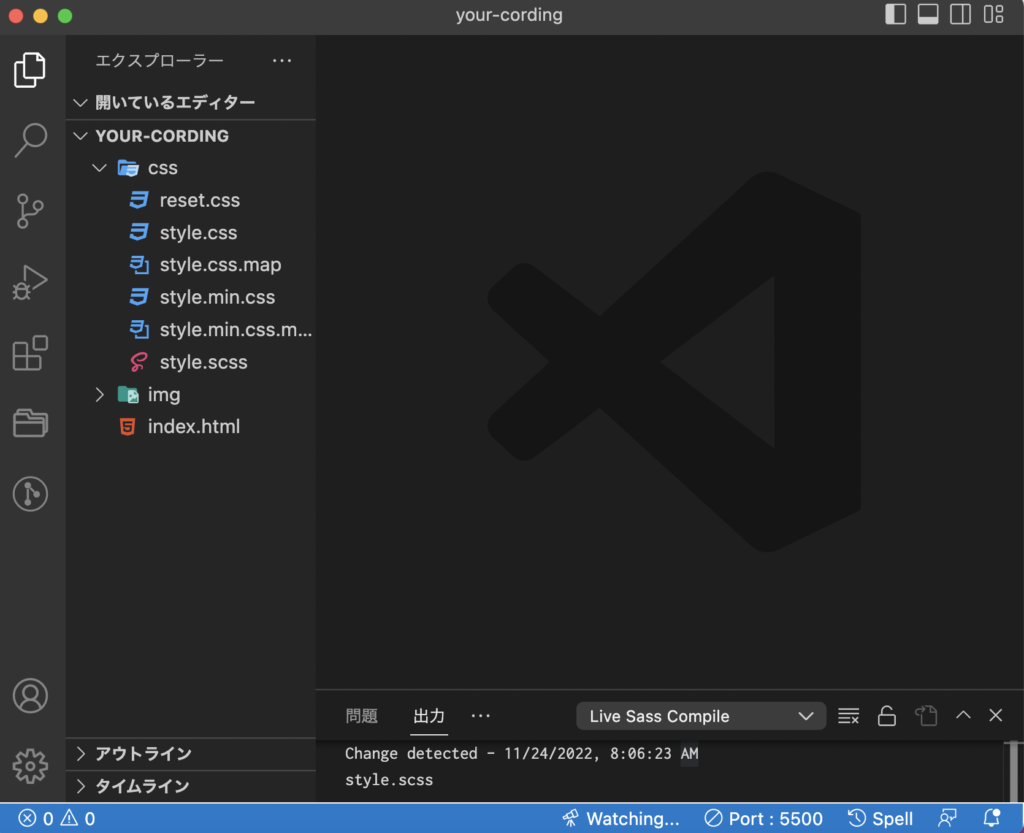
と、とりあえず、編集中のフォルダは一旦置いといて、新しいフォルダを作り、そこにhtmlとsassファイルだけ作ってwatchしたら、、、できましたよ!勝手に、style.cssファイルが!!!(その他もろもろの、mapとかminとかのファイルも勝手にできた)
私のディレクトリはこんな感じです。下にwatching…が出ています。これで、Sassファイルにcssを書いたら、勝手にコンパイルしてくれる。

しょーごさんからコメントが!
で、めでたくSassを使えるようになったのは良いのですが、こないだまで苦労して作ったあの環境はなんだったんだ・・・と、ちょっとtwitterにコメントしたわけです。
結局、gulpってなんなん?いつ使うんだ?と疑問に思って。
そーしーたーらー、なんと、しょーごさんから直コメントが!!!
gulpが使えるようになるまで、精進します。。。
うれしい💖 こういうのが、twitterをやっている醍醐味ですよね♪
モチベーション上がったので、頑張って中級終わらせるぞ〜!







コメント