今日は、Swiper周りの設定を少し直しました。
Swiperは、縦と横の幅をpxで指定しないといけないと思っていたので、とりあえずCSSに適当な幅を入れて実装し、あとから修正するつもりだったのですが、カンプはSwiperが画面いっぱいに広がっている。
試しにwidth: 100%;を入れてみたら、端から端までで表示されて成功。
あとは、不要なページネーション、矢印、スクロールバーなどを消しました。
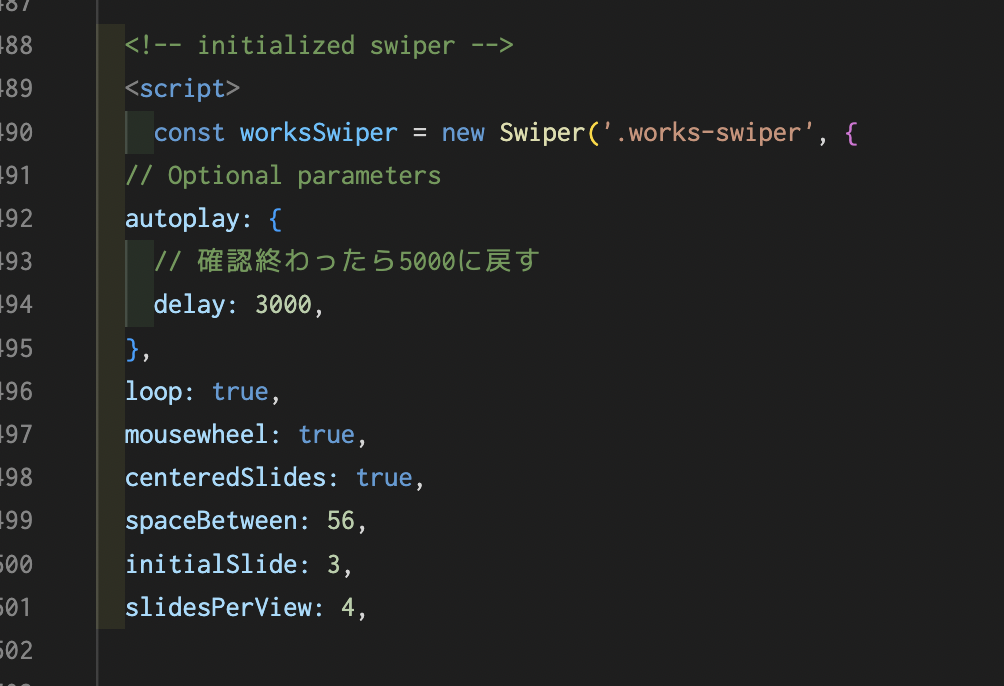
そして、「5秒の自動再生」と、「スマホで指でスクロールできる」ように、ググって実装。
こんな感じ↓になりました。記述順が、どれを先にどういう順番で書くべきなのか、まだ分からない。。
ちなみにオートプレイは、とりあえず3秒にしてあって、あとで5秒に戻します。というのは、作業中に、ちゃんと動いてるかどうか確認しながらやりたいので、2秒とか3秒の方が、動きがよく見えるってだけのことです・・・。

Swiperの次に、昨日から苦戦している「送信する」ボタンの位置調整。
なぜか、このボタンだけ、中央寄せができないのです!
クラスを色々つけてもCSSが当たらない。inputタグにmargin: 0 auto;をつけたら中央寄せできたのですが、上の名前やメールのinputまで同じように中央に寄ってしまっている・・・。
あれこれ触っているうちに、本来のinputタグの使い方から崩れてしまっていたので、もう一度お手本(他のところで同じように記述しているところ)を参考にしながら書き直しました。
最終的には、クラス名とinputを両方記述したら寄せられた!
この辺りのタグの特性とか、まだよく把握できていませんね・・・。

プライバシーポリシーの横の、クリックボックスまでやりたかったけど、今日は時間切れ。
本業の翻訳の方が、大規模修正(=クレーム案件)が入り、午後から全集中で翻訳です。
今日は仕事中にコード書けないなwww







コメント