Swiperもアコーディオンも中途半端に放置したままですが、レスポンシブを先に仕上げたくて、とにかくSassをもう少し使えるようにしたいと思い、書籍をもう一度読んだり、ググったりして調べるのに時間を取られました。
Twitterで、「レスポンシブとアニメーションの実装はどちらを先にやるのが効率が良いのか?」と投げ掛けてみたところ、レスポンシブを仕上げてからアニメーションを実装する派がほとんどでした。
Sassのファイル分割
Sassを効率よく使うには、どうやら「パーシャルファイル」という分割ファイルを作って、それをstyle.scssで読み込むというのが良いらしい。
ファイルやフォルダの分け方は人それぞれみたいで、どうやって分けてこの名前じゃなきゃだめと決まってる!というわけではないようですが、一般的に変数は_variablesという名前のファイルに書くことが多いようです。
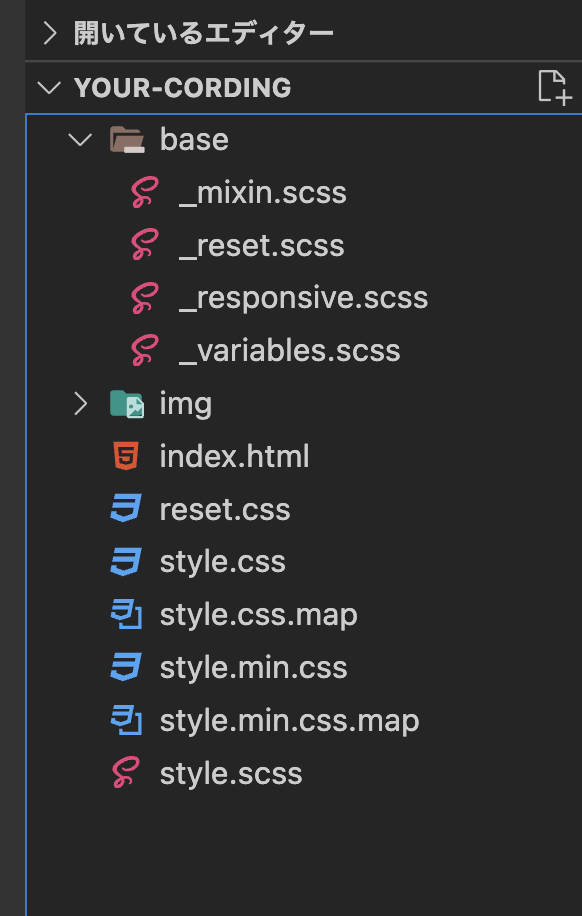
私が現在Sassで使えるようになったのは、とりあえずネストで書くことと、mixinでcssのセットを作ってそれを呼び出すこととくらいなので、とりあえず、こんな↓感じでファイルを分けて作って見ました。

しかし、、、、結局、メディアクエリはmixinのファイルの中に書くことにしたので、_responsiveのファイルは不要だし、_variablesに格納するような変数も作ってないし・・・・この二つのファイルは不要ですよね。。あとで消すと思いますw
CSSが当たっていなくて、headerやその他のスタイルが崩れている!?
フォルダ分けしながら色々試したりしていたら、あれ????!いつの間にかheaderのスタイルが崩れてる!
そして、なんだか横揺れがしたり、position: fixed; したはずのheaderの上部に謎の隙間が!!!
全体的な崩れはおかしいぞ、私、bodyのcssを触ってしまったのか?と思って見ましたが、特に変わらず。
もしや!と思って調べたら、やはり、、、reset.cssが当たっていませんでした。ちーん。
実は、あれやこれやと触っているうちに、CSSフォルダの中と、外に、なぜか重複してCSS関係のファイルができていて、、私がHTMLで読み込んでいたのはCSSフォルダの中にあるreset.cssとstyle.cssだったのですが、Sassがコンパイルされて出力されていたのは、CSSフォルダの外側にできたファイル(HTMLと同じ階層)だったのです。。。
なぜ途中からそうなってしまったのか、もはや不明なのですが、、、、フォルダの外のファイルの方が扱いやすそうだったので、一旦CSSフォルダを削除し、無事に元のCSSを当てることができました。ふーーー焦った。
Swiperのbreakpointsの指定が間違っていた
そして!Sassでのメディアクエリの書き方が分かったので、レスポンシブを進めながら、先日行き詰まっていたSwiperに再度挑戦。
んんん???768px以下の時に、表示されるスライダーの数を減らしたいのに、逆に768px以上の時に減っていて、以下の時に増えている。もしや書き方が間違っている?!と思い、
「swiper breakpoints 以上」で検索したら、じゅんぺいさんの記事がヒットしました。
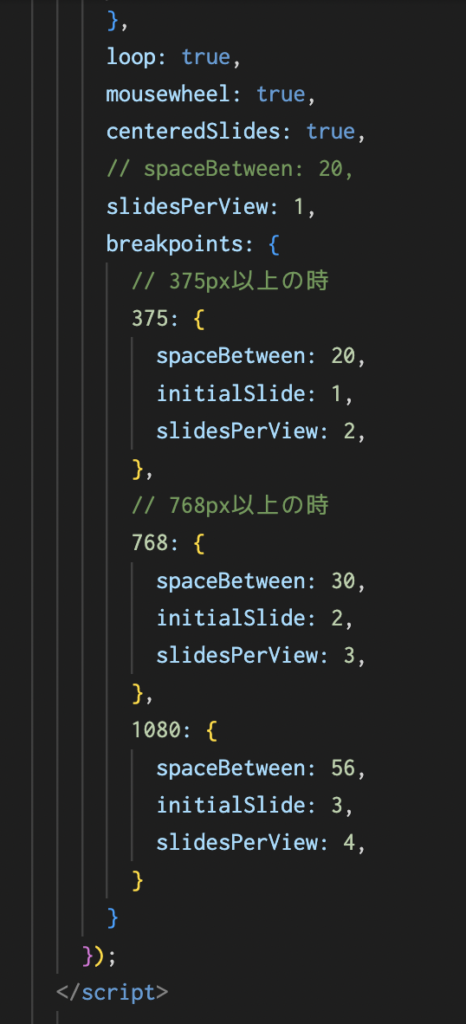
なんと、PCファーストで書いていた私は、「768px以下の時、「375px以下の時」と言うふうに想定して書いていたのですが、Swiperのbreakpointsの指定の仕方は逆に書かないといけなくて、デフォルトが1枚表示だとすると、375px以上の時に、表示枚数が増える、というように書かないといけなかったのです。。。。知らなかった・・・。
今はこんな感じになっています。後で要確認&調整。

ということで、とりあえずSwiperの設定は少し進みました!
明日から2日間、ちょっとおでかけするので、またPCはお留守番で作業が止まってしまいますが、なんとなくSassが理解できてきたので、引き続きがんばります!







コメント